
Introduction
Vous vous demandez peut-être si vous êtes capable d’arriver au bout d’un tel projet et, si « oui », de quoi vous avez besoin et quelles sont les étapes à ne pas négliger ?
Bien sûr, la réponse dépend de vous, mais j’espère qu’après avoir lu ces lignes, vous aurez une réponse satisfaisante.
Je ne disserterai pas ici de l’utilité de faire un site ni des modes opératoires, vous trouverez tout sur internet sans trop de difficulté.
Cet article s’adresse aux particuliers ou aux petites structures qui n’ont pas de ressources humaines spécialisées.
Mon propos est de tracer le fil conducteur qui m’a fait un peu défaut lors de ma démarche…
[Article revu en décembre 2023]
Le choix de WordPress
Pour ma part, je me considère comme un bon bricoleur en informatique, curieux et pensant qu’il faut un peu comprendre comment fonctionne ce qu’il y a sous le capot. Mais l’important, pour moi, c’est le contenu et la possibilité de le présenter sans être obligé de mettre les mains dans le cambouis toutes les cinq minutes.
La création d’un site a un coût, mais son administration aussi (rares sont les boutiques ooù la vitrine ne change jamais). Vous pouvez envisager de faire faire et de prendre la main ensuite.
J’ai donc fait confiance à WordPress (pour monter un site professionnel) pour les raisons suivantes :

- Sa popularité et sa maturité
- Sa vocation tout public
- Sa gratuité et sa transparence
- L’opportunité d’être accompagné
Pour se lancer, il est bon d’être optimiste et confiant, mais aussi d’être un peu tenace car il y aura forcément des obstacles.
Ainsi, j’ai découvert que l’affaire n’était pas aussi simple que sur le papier : Il y a beaucoup de choses à prendre en compte…mais finalement peu de blocages.
Il y a une grande communauté francophone autour de WordPress pour nous aider mais la maîtrise de l’anglais ouvre plus facilement les portes.
Il y a beaucoup de choses gratuites mais il y a toujours des coûts. Certains sont incontournables, d’autres sont le prix de la simplicité ou du gain de temps.
Le besoin d’accompagnement, lui, dépend de votre autonomie. Je ne parle pas ici que de technique. En ce qui me concerne, la possibilité de partager sur mes besoins et les difficultés rencontrées m’a fait gagné un temps précieux. (merci à la BGE Hauts-de-France)
Qu'est-ce que ça coûte ?
Si vous voulez être visible sur le net, un hébergement est incontournable… il vous en coûtera quelques dizaines d’euros par an. Il existe des hébergements gratuits mais vous serez très vite limités dans tous les sens du terme (capacité du site, possibilité d’extension, etc…). Comptez donc environ 100 euros par an pour votre vitrine.
Le gestionnaire de contenu (CMS) WordPress est gratuit mais assez vide à la base. Pour ma part, j’ai démarré avec l’extension Divi, un constructeur de pages qui offre énormément de possibilités, de supports, et masque toute complexité en laissant la possibilité de soulever le capot (toujours fidèle des années plus tard). Plusieurs possibilités d’acquisition sont possibles : un coût annuel ou à vie qui dépend du cours du dollar… un peu plus de 250 euros pour une licence à vie… à rapporter aux heures de travail économisées.
Les droits sur les images : Si vous utilisez des contenus repris sur la toile, il y a généralement des droits à payer… quelques euros.
Pour le reste, je dirais que cela dépend de vos besoins : les extensions de WordPress sont souvent gratuites mais il sera bien difficile d’avoir certaines fonctionnalités gratuitement…
Vous m’accompagnez ?
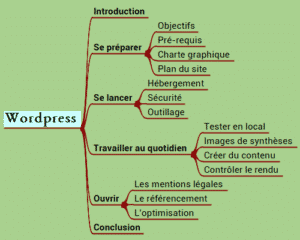
Phase 1 : Se préparer
A chacun son mode d’organisation, mais il est difficile d’imaginer que l’on ne prenne pas un temps de réflexion avant de se lancer dans la construction d’un site web…
Monter un site web est un projet comme un autre, alors pourquoi ne pas utiliser notre outil gratuit BeetleDo pour le structurer ou définir le plan du site si vous voulez le faire réaliser.
Etape 1 : Définir ses objectifs
Idéalement, il nous faut écrire… faire un petit cahier des charges. Pas de panique, il s’agit de décrire ce que l’on veut faire, pour ne rien oublier et se fabriquer un plan de bataille. Si on fait son site tout seul on n’ira pas nécessairement dans le détail et dans le cas contraire, on aura besoin de ce plan pour le faire réaliser.
En tout cas, le document va nous permettre de nous faire une idée de l’ampleur du chantier.

Si déjà l’idée de définir vos objectifs vous questionne, on vous parle de l’approche de la question ici
Comment allons-nous nous présenter en tant que personne ou entreprise ?
Une partie de notre site ressemblera sans doute à notre CV ou notre portrait… Nous allons peut-être raconter l’histoire de nos succès ou nos expériences, la vie de notre société, etc…
A quoi va servir notre site ?
- Un blog pour partager passions ou information
- Un site vitrine pour montrer notre savoir-faire et exposer les services que l’on propose
- Un site marchand
- Autre chose…
- Une combinaison…
Comment notre projet va-t-il influencer notre site ?
- Quels visiteurs souhaitons-nous attirer ?
- Avons-nous un paramètre géographique à prendre en compte ? (localisation de boutique ? rencontre des utilisateurs ?)
- Comment notre projet va-t-il se positionner par rapport aux autres sites ? (concurrents ? compléments ?)
- Quelles interactions attendons-nous de la part des visiteurs ? (abonnement ? Contact ? Achat ?)
- Comment allons-nous trouver notre public ?
- Comment allons-nous nous différencier ?
- Quelles sont nos contraintes ? (légales ? techniques ?)
A quoi ressemble la concurrence ?
Allons voir les sites concurrents ou ayant le même périmètre que le nôtre et faisons-en l’analyse de manière à identifier ce qui va nous différencier :
- Positionnons-nous par rapport à l’aspect général
- Estimons les points forts et les points faibles
- Listons les mots-clés utilisés (on pourra visualiser le code source pour cela)
Etape 2 : Identifier les prérequis
Il nous faut comprendre à minima ce qu’est un serveur web et en particulier qu’il revoit au navigateur une fichier HTML qu’il construit à la demande (avec le contenu et la structure de base) mis en forme par des fichiers CSS (qui peuvent se superposer).
Les bases de HTML sont à connaître pour ajuster l’aspect du contenu des pages au travers des éditeurs qui permettent de manipuler le visuel mais aussi le contenu brut (avec ses balises HTML). [Vous pourriez commencer par ici]
De même, les bases de CSS sont bienvenues pour comprendre comment la mise en forme est standardisée. [par là]
Pas besoin d’être expert mais de pouvoir comprendre ce qui se passe pour faire des ajustements ou récupérer des morceaux trouvés sur le net (par exemple comment construire et mettre en forme des tableaux).
Au-delà de cela, c’est du bonus ou du besoin spécifique…
Etape 3 : Faire une maquette
Attirer les visiteurs est important mais ne pas les faire fuir l’est tout autant.
Le site doit avoir une identité visuelle qui aide le visiteur à se repérer et qui lui soit agréable. On définira les règles et éléments visuels de construction des pages au travers de ce qu’on appelle une charte graphique.
Mais avant d’aller plus loin, sachez qu’un autre article partage sur ce qui, à notre sens, fait qu’un outil est un bon outil, il pourrait vous inspirer (retrouvez le ici), parce que ce qui s’applique à un outil de gestion de projet s’applique en grande partie à un site ou un produit.
La charte graphique
Nous avons intérêt à réaliser une page HTML indépendante présentant les éléments standard de nos pages : le choix des polices de caractères, l’aspect des différents niveaux de titre, le choix des couleurs.
Bref, définir les styles à travers un CSS et avoir sous la main (ou plutôt sous la souris) les codes couleurs qu’il nous faudra reprendre un peu partout là où de la personnalisation sera de mise (par exemple, le constructeur de page proposera des mises en forme par défaut qui écrasent parfois nos choix et qu’il nous faut modifier dans le cas d’éléments de page spécifiques).
Cette charte graphique est peut-être le truc le plus complexe et technique que nous aurons à faire.
Des outils gratuits sont disponibles pour tester les combinaisons de polices de caractères (on recommande le choix de 2 polices : une très lisible pour le corps du texte et une plus fantaisie pour les titres). On pourra récupérer les fichiers HTML et CSS produits pour compléter notre charte.
Les pages types
Nous avons intérêt à définir ou choisir des structures de page à réutiliser (Divi nous en proposera, ainsi que de nombreux modèles, il faudra faire des choix et des adaptations!). Une des extensions disponibles de WordPress permet de cloner des pages. Il ne faut pas hésiter à travailler et peaufiner ces pages (à les tester) jusqu’à ce qu’elles nous conviennent, car plus le modèle est abouti, moins nous aurons à faire de report de modifications sur les pages déjà créées.
Etape 4 : Faire un plan de site
Il s’agit ici d’avoir une vision du contenu et de la structure du site. Simple inventaire ou schéma élaboré, à nous de décider, notamment en fonction du volume de pages du site.
En ce qui concerne mon site et comme je souhaitais pouvoir présenter des schémas avec des parties cliquables pour décrire des processus, j’ai utilisé l’extension « drawit » et présenté la structure de base de mon site sur une page accessible via le pied de page de la page d’accueil. Cela peut être utile pour s’y retrouver dans un site complexe et pour naviguer entre les pages (accéder à une page à modifier via la liste des pages de l’administration de WordPress peut être un peu pénible).
Gardons aussi à l’esprit la notion de parcours utilisateur : comment celui-ci va se promener sur notre site, donc comment les pages ou parties du site doivent-elles être liées ?

Au final, notre cahier des charges nous permettra de décrire :
- Les fonctions générales du site (blog/vitrine/commerce)
- Les attentes par rapport aux visiteurs
- L’aspect visuel général (la charte graphique, les images et pictogrammes)
- L’organisation des pages et leurs relations
- L’aspect des pages types
- Les fonctionnalités spécifiques
- Les données de référencements (mots-clés)
Phase 2 : Se lancer
 Un site web, c’est une vitrine exposée au monde. Par bonheur, elle ne sera vue que si les moteurs de recherche nous le proposent, si nous avons communiqué les URL ou si l’internaute à vraiment beaucoup de chance. Tout cela pour dire que nous pouvons avoir un site et travailler dessus en ligne avant de considérer qu’il est prêt. Pour cela, une case à cocher dans l’administration de WordPress nous propose de signaler aux robots des moteurs de recherche de ne pas scanner le site.
Un site web, c’est une vitrine exposée au monde. Par bonheur, elle ne sera vue que si les moteurs de recherche nous le proposent, si nous avons communiqué les URL ou si l’internaute à vraiment beaucoup de chance. Tout cela pour dire que nous pouvons avoir un site et travailler dessus en ligne avant de considérer qu’il est prêt. Pour cela, une case à cocher dans l’administration de WordPress nous propose de signaler aux robots des moteurs de recherche de ne pas scanner le site.
Etape 1 : Se faire héberger
Etape 2 : Passser en HTTPS
Etape 3 : Installer les outils
Pour ce qui concerne les outils principaux, le (bon) choix a été fait en choississant d’être accompagné par la BGE qui propose d’associer WordPress et le constructeur de page Divi.
Thème
Divi est ce que l’on appelle un thème : il propose une structure par défaut et tout ce qu’il faut pour construire un site d’aspect homogène.
Pour distinguer ce qui relève du thème standard et de la personnalisation, il est pertinent de mettre en place un thème Divi-enfant : il s’agit d’une « couche » supplémentaire qui contient tout ce qui est personnalisé et uniquement ce qui est personnalisé. Les personnalisations auront, en principe, la priorité et seront regroupés dans le dossier du thème-enfant à l’abri des mises à jour du thème-parent « Divi ». L’essentiel de nos personnalisations de mise en forme se feront dans le fichier styles.css du dossier Divi-enfant qui se superpose à celui du dossier Divi. Ainsi, si je redéfinis, pour un niveau de titre, la couleur des caractères mais pas la taille, le système affichera la couleur définie dans mon thème Divi-enfant et ira chercher la taille définie par défaut dans le thème Divi.
Types de contenus
En terme de type de contenu, WordPress ne propose que les pages et les articles. Pour présenter des contenus différents, tels que des fiches techniques, il est possible de créer des types de contenu personnalisés à l’aide des extentions Custom Post Type UI et Advanced Custom Fields. On pourra alors définir un modèle de page et une taxonomie spécifique à chaque type de contenu. Dans mon cas, j’ai défini des descriptions de processus qui sont présentées dans un template de page spécifique (il y a un petit travail de compréhension de la hiérarchie des templates à faire ici).
Limitation d’accès
Autre élément important pour moi, la possibilité pour les visiteurs de s’inscrire sur le site : ceci permet de contrôler l’accès à certaines ressources (téléchargement par exemple). J’ai installé l’extension Ultimate Member qui va permettre de gérer les pages d’inscription, de connexion, de modification de profil…
Avec le recul, l’ouverture à l’inscription est un soucis. Fatigué de faire le ménage là aussi, je l’ai mise en pause. Idéalement, il faut mettre en place un système de vérification d’adresse mail.
Référencement
Et puis n’oublions pas Yoast SEO qui va nous aider à optimiser le référencement de notre contenu. Cette extension nous permet de positionner mots-clés et résumés dans le code de nos pages et nous donne des conseils pour être « bien vu » par les robots des moteurs de recherche qui changent régulièrement leur algorythme de classement.
Commerce
Si votre site devient marchant, d’autres extensions seront à installer. Pour ma part et à l’heure où j’écris ces lignes, je mets à disposition des fichiers gratuitement pour les visiteurs inscrits sur le site. Je me suis donc contenté de l’extension Download Monitor qui me permet de contrôler l’accès aux fichiers.
Construction du site
L’extension Duplicate Post me permet de cloner les pages mais il est aussi possible de créer des pages modèles dans la bibliothèque Divi.
Etape 4 : Se relier aux réseaux sociaux
Plus il y a de liens entrants vers notre site, mieux c’est. Un moyen de faire entrer du trafic est de relier le site aux réseaux sociaux. En tant qu’entreprise, nous aurons à coeur d’être visible sur les réseaux sociaux par le biais de pages professionnelles. Celles-ci comporteront des liens vers notre site où l’internaute pro trouvera plus de détails sur notre offre. Au niveau du site, il s’agit de renvoyer vers nos réseaux sociaux, mais surtout de permettre le partage de pages et d’articles. Par bonheur, notre license Divi nous donne accès au plugin Monarch qui nous permet de positionner les boutons qui vont bien. Nous seront donc les premiers à partager nos articles…

Phase 3 : Travailler au quotidien
Et oui, il y a fort à parier que l’administration de notre site fasse partie désormais de notre travail quotidien (mises à jours, sauvegardes, surveillance de la sécurité et du trafic) ou tout au moins régulier. De notre point de vue, le changement est affaire de bonnes habitudes (voir l’article sur l’habitude de changer). Ca veut dire qu’il vaut mieux être moteur de son changement qu’être rappelé par des outils qu’on a des trucs à faire. Pour cela, avec BeetleDo, nous proposons la gestion des activités récurrentes.
Etape 1 : Tester en local
 Alors nous ne parlerons pas de l’intérêt des sauvegardes, d’ailleurs, un hébergeur chez qui des sauvegardes quotidiennes sont faites pour vous, c’est pas mal, non ?
Wordpress peut fonctionner sur votre PC à l’aide d’un serveur web local. J’en avais déjà un (WAMP) sur ma machine pour faire tourner d’autres outils (gestion de projet Projeqtor, gestion de la relation client Dolibarr,…) alors je fus heureux que WordPress vienne s’ajouter à la collection et me permette toutes les expérimentations.
Une extension WordPress permet de dupliquer le site en ligne et de produire un paquet d’installation (Duplicator). L’idée c’est de pouvoir remettre la version du site en ligne sur mon PC lorsque ma version locale est devenue trop différente, de faire des tests en locale avant de modifier en ligne.
Notre site en ligne est vivant, en particulier si des utilisateurs s’inscrivent et laissent des commentaires donc copier notre site local vers notre hébergement n’a souvent plus de sens après l’ouverture du site.
Nous aurons besoin d’un outil de transfert de fichiers (Filezilla par exemple) pour transférer des fichiers dans un sens ou dans l’autre. Ma démarche, si je veux modifier un fichier CSS, c’est de me positionner dans le répertoire du fichier, en local et en ligne, d’écraser le fichier local avec celui en ligne, de faire mes modifications en local, de les tester puis d’écraser le fichier en ligne. Avec un peu de rigueur on est sûr que l’on ne casse rien et que l’effet des modifications sera bien le même en ligne et en local.
Pour ce qui est du contenu, on doit se demander comment on reporte les modifications avant de s’apercevoir que l’on doit tout refaire (attention aux URL quand on copie du contenu !). En tout cas, il peut être pertinent de tester sur différents navigateurs et sur différents médias (notamment sur un mobile) pour s’assurer que l’affichage est convenable (Divi est responsive, donc gère la disposition des éléments en fonction du média mais la magie a toujours ses limites). A ce propos, il nous est possible de réserver l’affichage de certains éléments à certains médias.
Alors nous ne parlerons pas de l’intérêt des sauvegardes, d’ailleurs, un hébergeur chez qui des sauvegardes quotidiennes sont faites pour vous, c’est pas mal, non ?
Wordpress peut fonctionner sur votre PC à l’aide d’un serveur web local. J’en avais déjà un (WAMP) sur ma machine pour faire tourner d’autres outils (gestion de projet Projeqtor, gestion de la relation client Dolibarr,…) alors je fus heureux que WordPress vienne s’ajouter à la collection et me permette toutes les expérimentations.
Une extension WordPress permet de dupliquer le site en ligne et de produire un paquet d’installation (Duplicator). L’idée c’est de pouvoir remettre la version du site en ligne sur mon PC lorsque ma version locale est devenue trop différente, de faire des tests en locale avant de modifier en ligne.
Notre site en ligne est vivant, en particulier si des utilisateurs s’inscrivent et laissent des commentaires donc copier notre site local vers notre hébergement n’a souvent plus de sens après l’ouverture du site.
Nous aurons besoin d’un outil de transfert de fichiers (Filezilla par exemple) pour transférer des fichiers dans un sens ou dans l’autre. Ma démarche, si je veux modifier un fichier CSS, c’est de me positionner dans le répertoire du fichier, en local et en ligne, d’écraser le fichier local avec celui en ligne, de faire mes modifications en local, de les tester puis d’écraser le fichier en ligne. Avec un peu de rigueur on est sûr que l’on ne casse rien et que l’effet des modifications sera bien le même en ligne et en local.
Pour ce qui est du contenu, on doit se demander comment on reporte les modifications avant de s’apercevoir que l’on doit tout refaire (attention aux URL quand on copie du contenu !). En tout cas, il peut être pertinent de tester sur différents navigateurs et sur différents médias (notamment sur un mobile) pour s’assurer que l’affichage est convenable (Divi est responsive, donc gère la disposition des éléments en fonction du média mais la magie a toujours ses limites). A ce propos, il nous est possible de réserver l’affichage de certains éléments à certains médias.Etape 2 : Fabriquer ses images
Produire, retravailler ses images est tout à fait possible. Là où nous devons être vigilants, c’est sur le dimensionnement et la qualité. L’affichage web ne requiert pas une qualité d’image importante, au contraire. A l’inverse, la taille des images impacte les temps de chargement des pages. Si nous téléversons une image de haute définition, WordPress en fabriquera une version adaptée à des standards prédéfinis. Il se peut alors que Divi place une version en taille réduite de notre image alors que nous la voulions plus grande. Heureusement, ceci apparaît dans l’éditeur de contenu et nous pouvons rétablir l’affichage et le dimensionnement.
Lorsque nos images sont des dessins assemblés tels que pourrait être un logo, le redimensionnement est problématique en termes de qualité. La solution est de réaliser notre logo en dessin vectoriel (format SVG), c’est-à-dire avec un outil spécialisé qui nous permettra d’assembler des formes sur lesquelles on applique des couleurs simples ou des dégradés, avec de la transparence, etc… Là où un Gimp nous permet de modifier la couleur d’un tas de pixels, Inkscape nous permet de manipuler les formes et les dégradés de couleur. Ainsi, notre logo est un fichier (une source) unique que l’on peut exporter sous différents formats et tailles sans perdre en qualité.
Etape 3 : Créer du contenu
Créer du contenu, c’est produire un peu chaque jour… et mettre à jour, car la fraîcheur de notre contenu aura une influence sur la cote de nos pages auprès des moteurs de recherche. On parlera du référencement aussi un peu plus loin mais le sujet est bien là si notre site est destiné au public (s’il n’est pas un site interne à l’entreprise). Le titre, le résumé, les mots-clés, le contenu des titres et des paragraphes, le volume de texte, les images, le nom du fichier et le texte de remplacement, les liens, bref tout compte et doit être pertinent pour satisfaire le client du moteur de recherche. Pour le reste, la façon de juger nos pages par les moteurs de recherche change très fréquemment. Ce qu’il faut retenir : notre contenu doit être riche et original (la redondance est pénalisée).
Il n’est pas nécessaire que notre contenu soit complet à la publication car les robots visiteront assez régulièrement le site mais je pense que laisser des pages vides ou des liens qui pointent dans le vide n’est pas une bonne idée.
Faire des liens internes et externes augmentera l’intégration de nos pages et donnera plus d’occasion aux robots de passer par chez nous. Ainsi notre site peut s’intégrer dans un écosystème intégrant les réseaux sociaux. Par exemple, une page pro sur les réseaux sociaux (Facebook, Linkedin et Google+…bon, là, une mise à jour s’impose! Mais je suis sûs que vous saurez la faire vous-même) pourra renvoyer les internautes à notre site et inversement, nous pouvons inciter nos visiteurs à suivre notre entreprise sur les réseaux sociaux.
Etape 4 : Contrôler le rendu
Le navigateur Chrome est peut-être le plus adapté à la construction de notre site avec Divi mais nos utilisateurs utilisent potentiellement un autre navigateur alors il va nous falloir contrôler le rendu de nos pages au moins avec IE(Microsoft Edge de nos jour) et Firefox (avec ces 3 là, on doit être à 90% des utilisateurs sur PC).
Autre problématique, le rendu sur différents supports : De plus en plus de consultation se font sur mobile. Divi permet de tester le rendu sur les différents supports de manière assez fidèle. On se rend compte alors que certaines mises en page digèrent mal la réduction de largeur. Il nous faudra faire les adaptations, parfois dupliquer le contenu pour le mettre en forme différemment. Divi permet de modifier la taille de police en fonction du support (on réduira la taille pour les mobiles). A nous de voir si l’intégralité de notre site doit ou peut être visible sur mobile. Pour ma part, comme mon site est assez verbeux et n’est pas spécialement dédié aux utilisateurs mobiles, je réduirais le contenu disponible et les inviterais à changer de support pour leur confort…. ça fera moins de travail inutile!

Phase 4 : Ouvrir
Etape 1 : Les mentions légales
Avant, nous devons mettre à disposition les informations légales dans une page du site. Nous pourrons trouver des modèles un peu partout. L’essentiel, c’est de se mettre en conformité avec la loi du pays et de communiquer sur les responsabilités que l’on assumera pas.
A noter que si nous collectons des données utilisateur (ce qui peut être le cas simplement avec les outils qui analysent le trafic sur notre site), à l’heure de lécriture de cet article, il nous fallait faire une déclaration préalable à la CNIL et indiquer sa référence dans les mentions légales. Aujourd’hui, le RGPD a pris le relais. Vou trouverez sur le web des modèles de page qui vont bien. Sur BeetleChoice.com, les curieux trouveront un support de formation au RGPD. (demandez l’accès si besoin!)
Etape 2 : Le référencement
Comment nos pages remontent dans les résultats de recherche des internautes est variable dans le temps et mérite notre attention. Il existe des outils qui nous permettent d’analyser le trafic, le comportement des visiteurs… Quand la fréquentation du site devient importante pour le business, on aura intérêt à se pencher sur la question. Google propose une formation gratuite en ligne couvrant l’ensemble de ces problématiques et présentant ses outils.
Le référencement initial n’est pas immédiat et complet. Il est pertinent d’utiliser les outils liés à la search console (notamment l’exploration) qui permettent de tester l’accès aux pages par les robots d’indexation et aussi de les solliciter.
Etape 3 : L'optimisation
Long est le chemin de l’optimisation… c’est la voie du scarabée!
D’autres outils et extensions nous aideront à faire mieux. Le principal et le plus rentable concerne la compression des images qui conditionnent les temps de chargement. La gestion de la cascade des fichiers CSS (contenant les éléments de mise en forme) vient ensuite. Ceux-ci peuvent être condensés et réaménagés. En effet, une attention particulière est à porter sur le temps d’attente avant de voir quelque chose, que le chargement de la page soit incomplet n’est pas fondamental tant que l’affichage n’est pas bloqué.

Conclusion
Mon besoin était assez conséquent et varié et ma rapidité de réalisation est plutôt modeste étant donné mon besoin de maîtrise. Ceci explique les dizaines de jours de travail pour monter mon site avec WordPress. Je suis cependant conscient de tout ce que l’outil apporte en fonctionnalités et en facilités d’utilisation, en gain de temps permis par les extensions. Je le recommande chaudement pour ceux qui, comme moi, ne sont que des amateurs curieux et persévérants. Pour ceux qui ont des besoins modestes (vitrine) ou qui veulent aller vite, c’est l’outil presque parfait. Je suis aujourd’hui en mesure d’aider à la mise en place d’un site (il me manque toutefois encore l’expérience du e-commerce) et je m’en réjouis… Je suis prêt à ajouter ce service à mon catalogue!
